What is a Design System?

Product Design Leader with experience at Apple, Kraken, Axure, and multiple design patents. Specializes in integrating AI to enhance user experiences across desktop, web, mobile, and SmartTV products.
May 7, 2024In the competitive landscape of digital products, component-based visual design systems have become increasingly important. This article will help you understand what design systems are, why they're essential, and how to create one.
What Is A Design System?
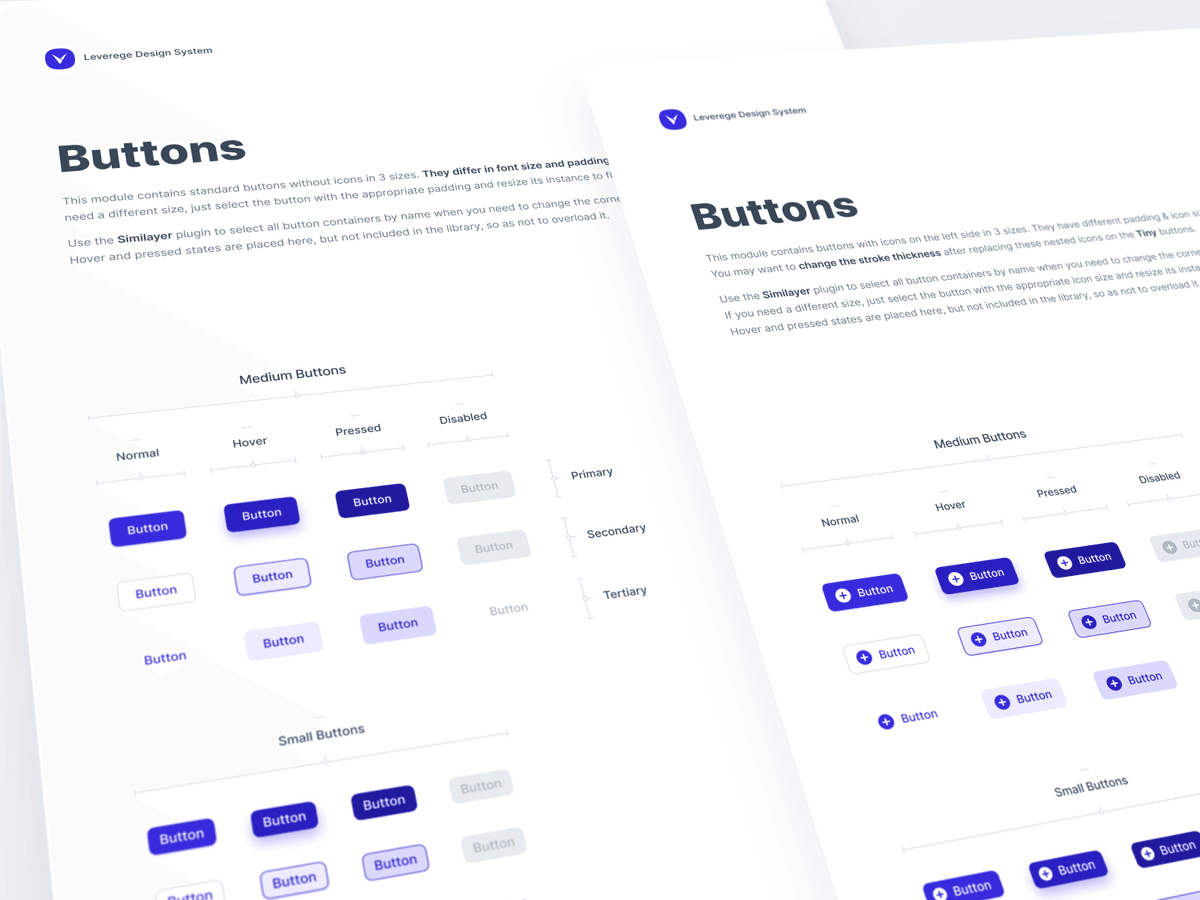
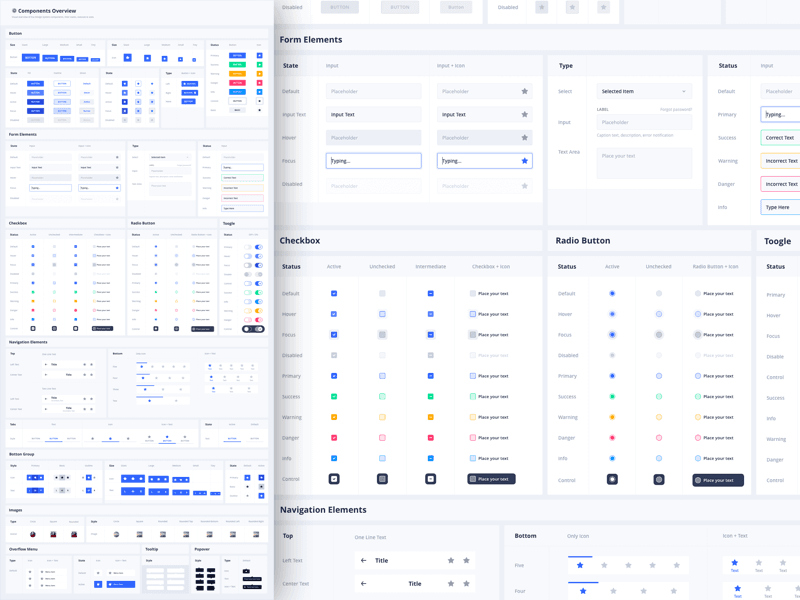
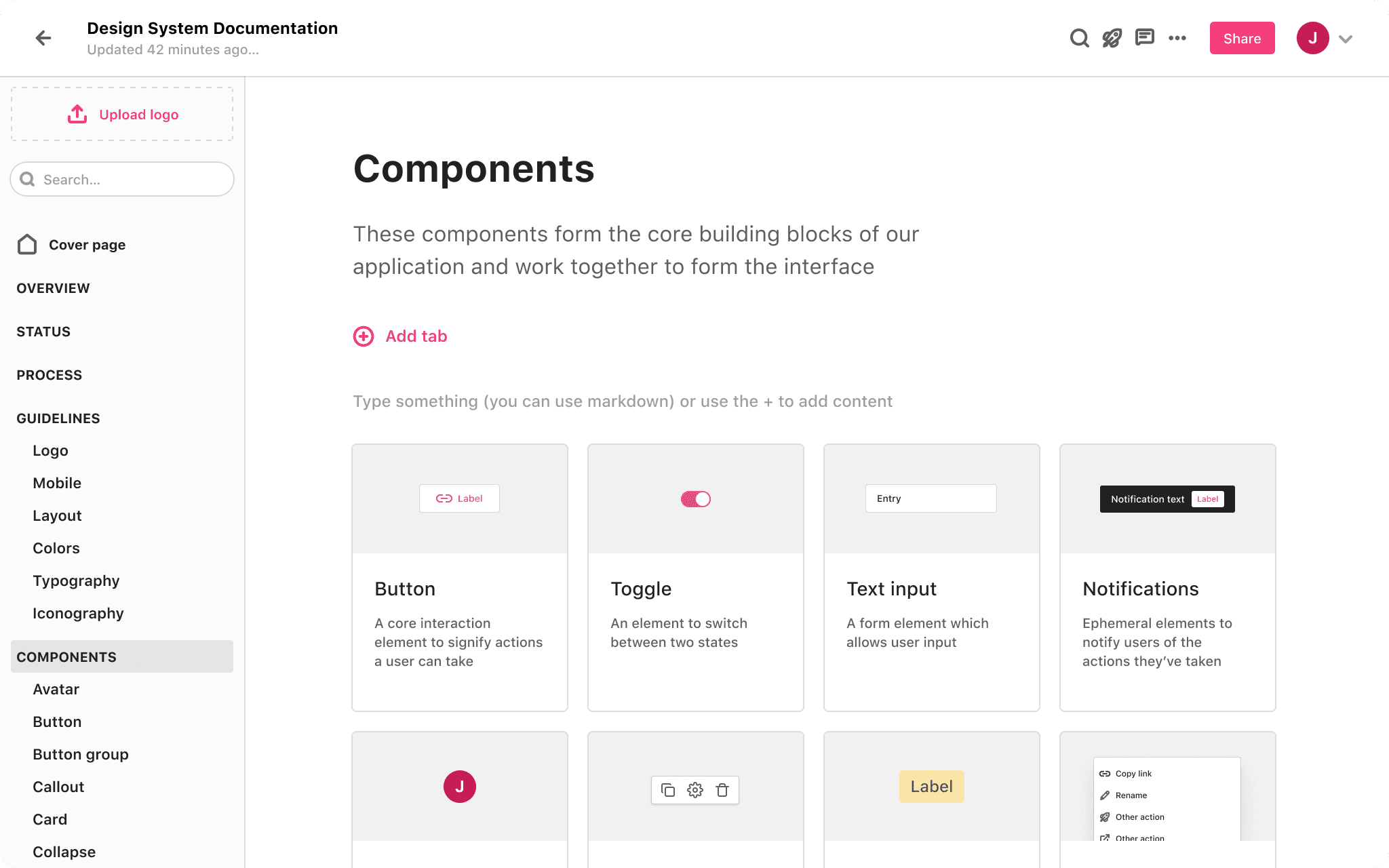
A design system is a collection of UI components bound together by design principles and an overarching UX strategy. They are often presented with guidelines on how each component lives inside the larger user experience.
Teams can then reuse these components in various combinations to build or update a product without wasting time redesigning common interaction patterns. Think of design systems as a lego set for creating digital products at scale.
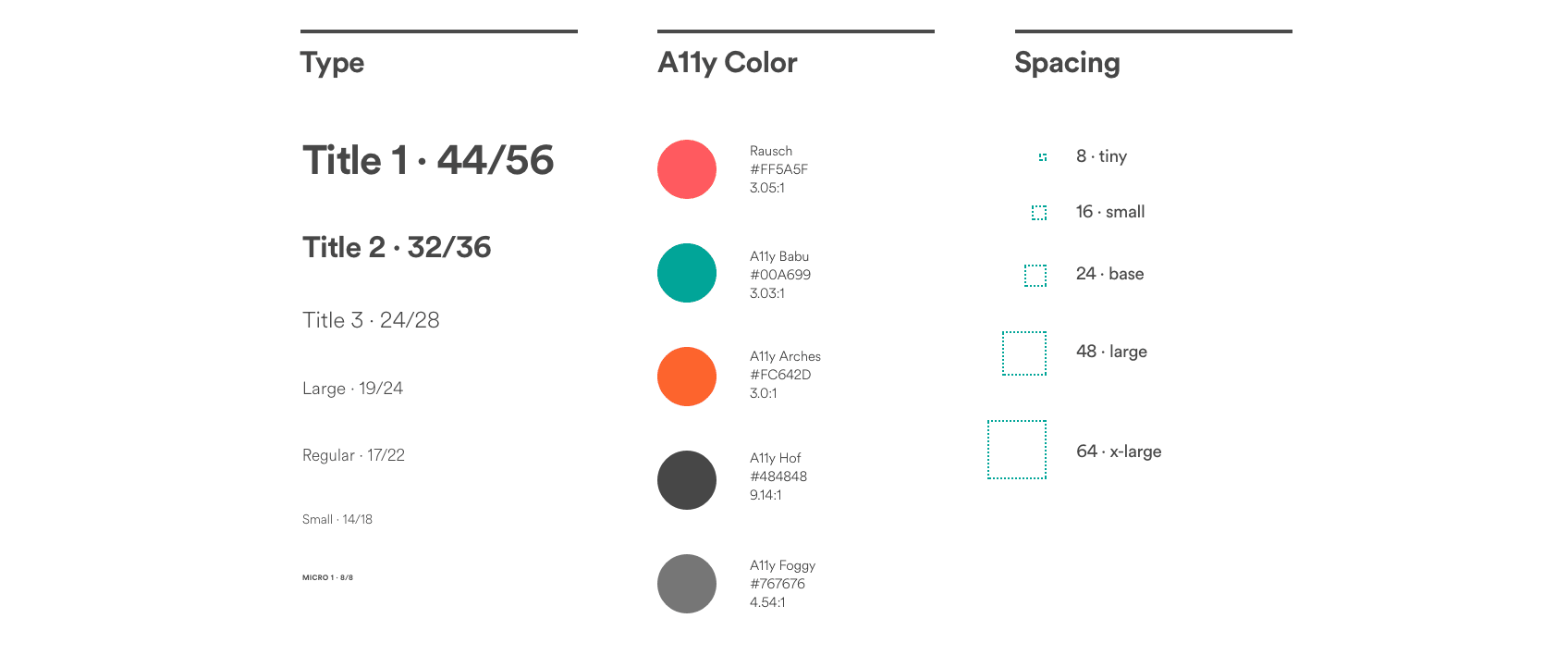
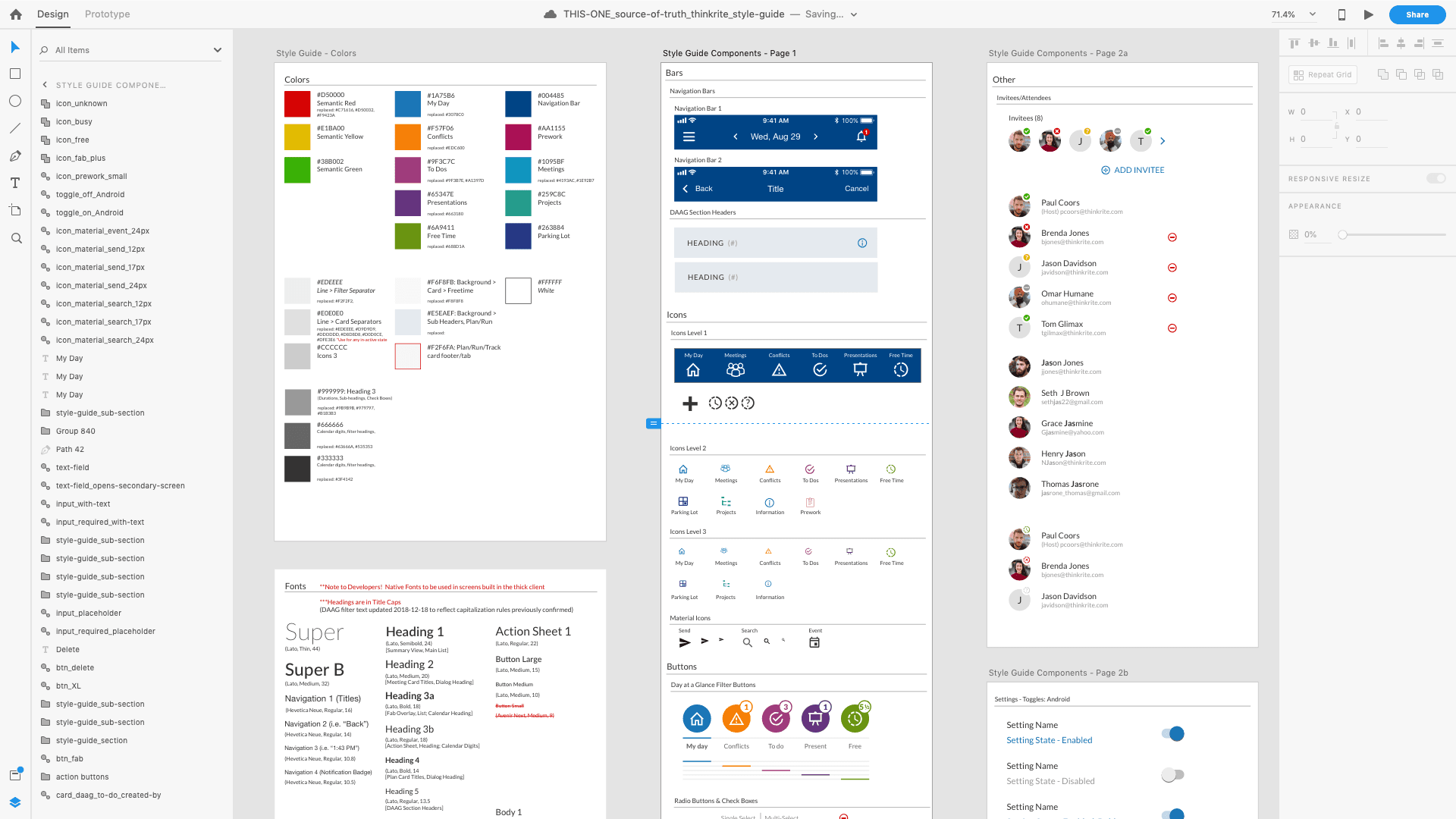
Design systems often contain design information as a style guide; colors, typography, and styles used throughout the UI elements. The collection of standards, principles and consistent UI elements makes the design system valuable as a single source of truth for the entire organization.

"A design system isn't a project. It's a product serving products."— Nathan Curtis, EightShapes
Benefits of a Design System
A complete design system has many benefits to the organization. Design Systems help UX/UI teams maintain consistency across products and interfaces, even with multiple designers working on the project. It helps ensure that the design team solves the more significant problems without getting bogged down with recreating interfaces or searching for old design files.
At a higher level, design systems can save organizations money by being a single source of truth for the company's product design efforts. Every design team has gone through the pain of searching for design files or working with outdated design specs. Increasing efficiency by avoiding busy work and minimizing confusion can cut down lost time, especially with larger or decentralized design teams.
"In our survey, we heard that about 90% of respondents with a design system have reported at least an hour in work savings per week because of it. About 50% said it saves them more than six hours of work each week."― Invision DSM
Are design systems new?
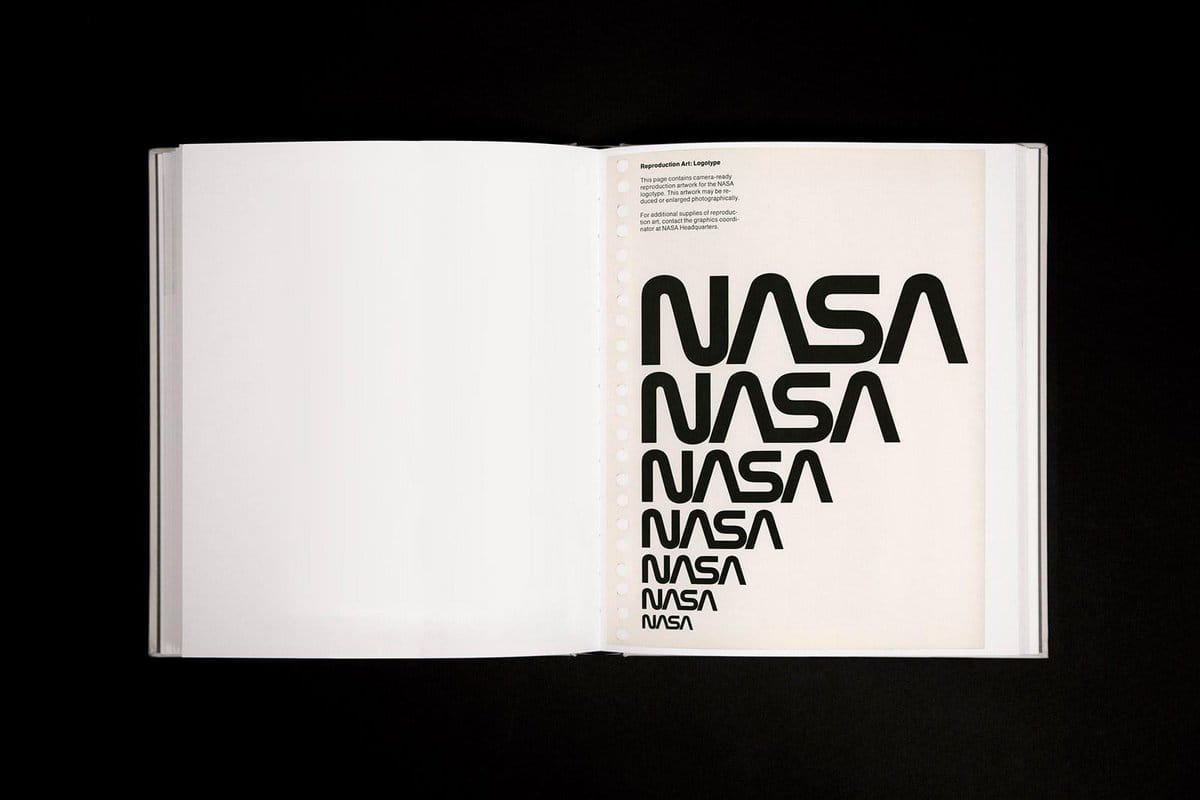
Not really; design guidelines have been part of the design process for a long time. The brand style guide from NASA, published in 1975, is an example of an early design guideline.

What's new is the more "atomic" view of design components; interface elements are organized and displayed in different responsive views and different device endpoints. Also, more recent tools allow incremental real-time updating of the design system on a server instead of publishing a one-off document.
How are design systems different from pattern libraries or style guides?
Style guides are static design guidelines usually only meant for the design or marketing teams. Pattern libraries are components that are typically consumed by UX or dev teams. Design systems contain both style guides, pattern libraries, toolkits, examples, and design principles. Modern design systems are easily updatable, so they become a living, breathing resource for the business. In addition, some design systems link to code snippets, so devs can implement the latest UI kit without worrying about versioning or having to build out the element themselves.
"Without a shared design language and practices, collaboration is difficult." ― Alla Kholmatova, Design Systems
Where Does The Design System Live?
Generally, the system lives online and is accessed through a secure website. For some solutions, designers can also access them inside the design tools themselves. Some companies prefer to manage and host the design system themselves, but this requires dev effort, and there are robust web-based platforms.

Who Manages a Design System?
Typically, the design team manages the design system, but the front-end or dev team controls the system in some companies. Depending on the design maturity of the product, there may be designers dedicated, at least in part, to maintain and update the design resources inside the design system.
It's important to note that a design system is never "finished." As your product evolves, the design team will add new UX and UI designs over time. Building from a base of shared principles helps maintain consistent UI design language for your finished product.
"A design system acts as the connective tissue that holds together your entire platform."― Drew Bridewell, Invision

Examples of Good Design Systems
There are several open-source and publicly available design systems that you can view and get a sense of what a robust system is.
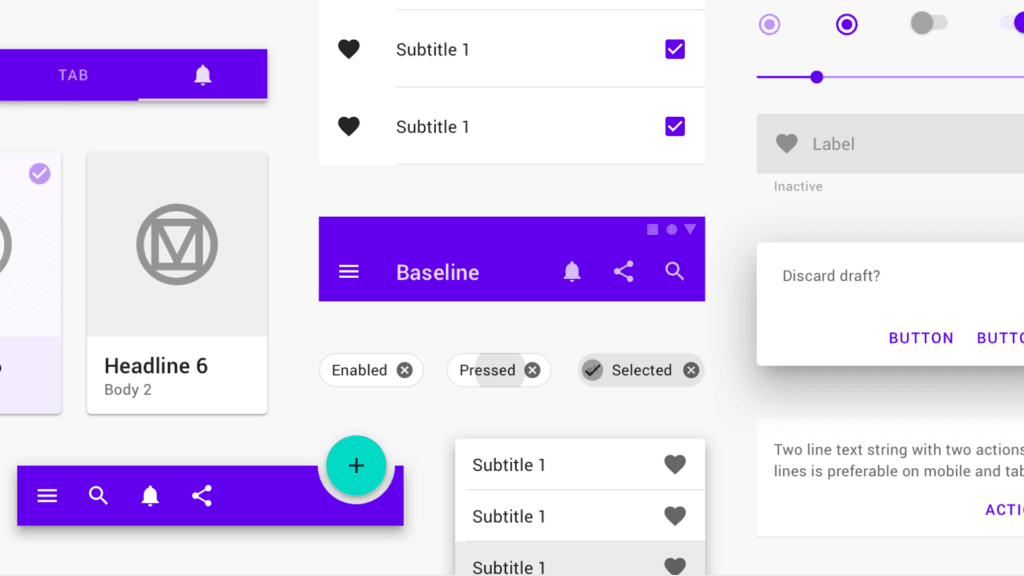
Material design by Google https://material.io/design/guidelines-overview
Material is a design system created by Google to help teams build high-quality digital experiences for Android, iOS, Flutter, and the web.

Design apps quickly and accurately by using Sketch, Photoshop, and XD templates, guides, and other resources.


Audi User Interface Guidelines https://www.audi.com/ci/en/guides/user-interface/introduction.html
Audi user interfaces are as varied as their uses – ranging from inspiring websites to applications for a particular service. The aim is to create varied solutions and a well-balanced, system-wide user experience – from the app to the vehicle. The basis for this is provided by a common set of components, modules, and animations.

Base Web is a foundation for initiating, evolving and unifying web products.

Fluent is an open-source, cross-platform design system that gives designers and developers the frameworks they need to create engaging product experiences—accessibility, internationalization, and performance included.

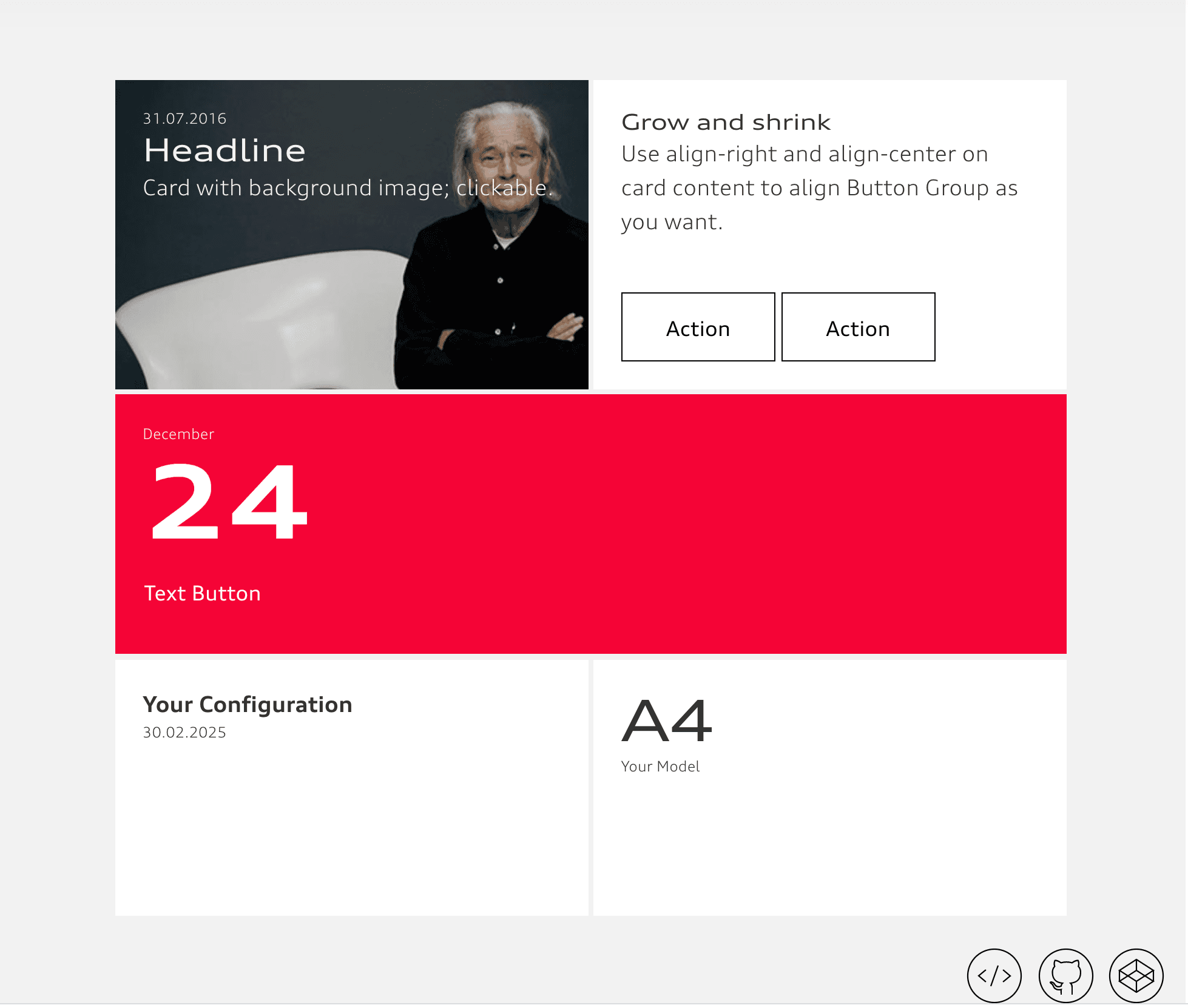
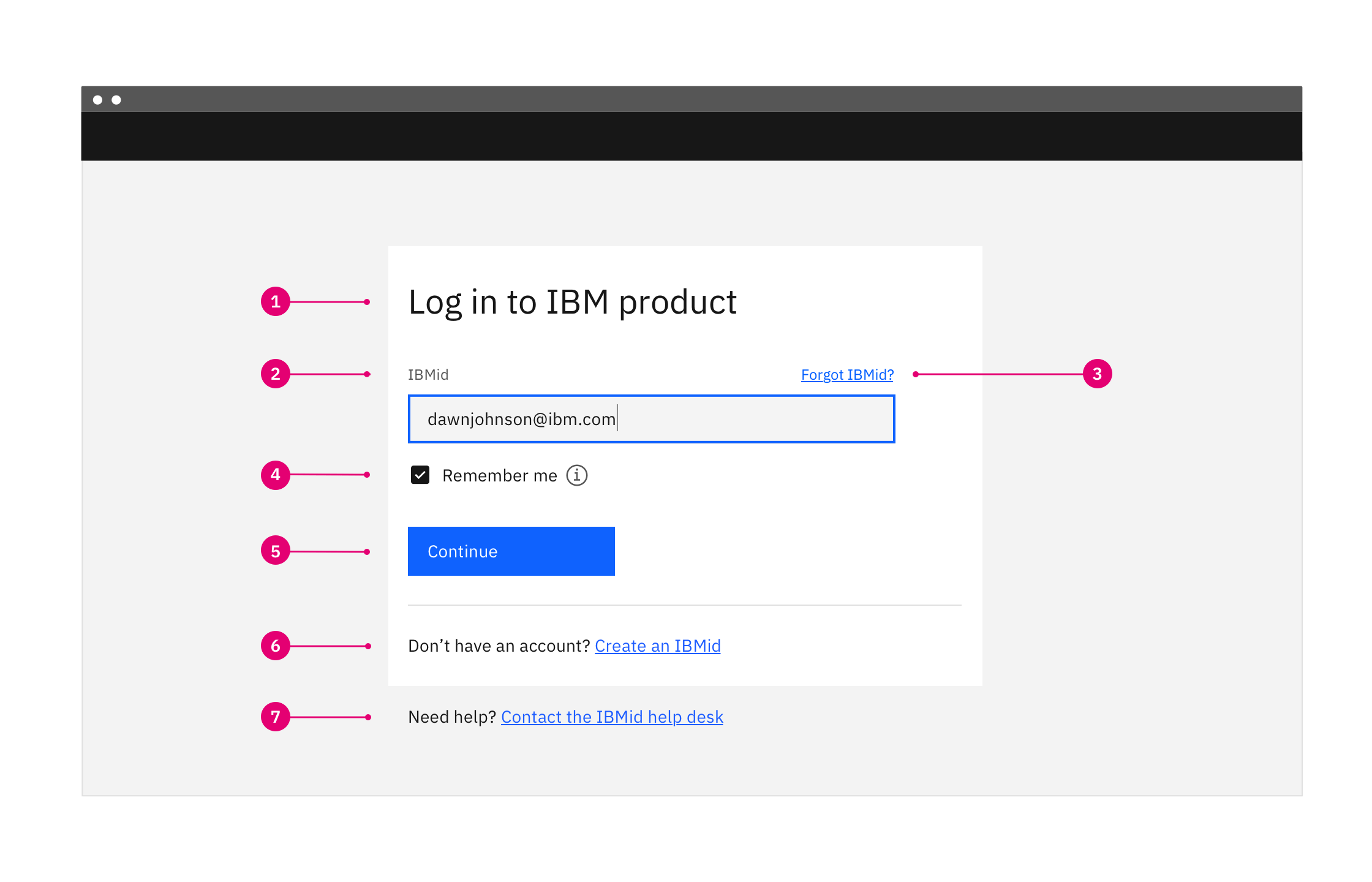
Carbon is IBM's open-source design system for products and digital experiences. With the IBM Design Language as its foundation, the system consists of working code, design tools and resources, human interface guidelines, and a vibrant community of contributors.

How To Create A Design System
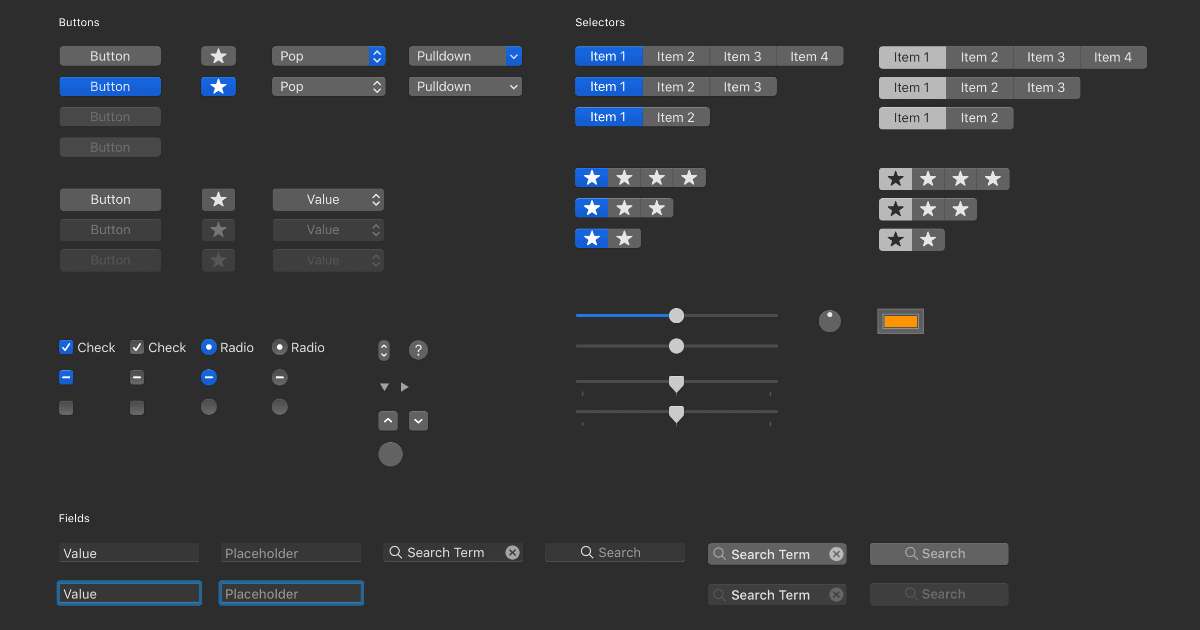
When starting a design system, the first step is usually a design audit. This process begins by going through every screen or interface in your product, across all endpoints, and cataloging each unique UI element. At the same time, a visual design audit is conducted to gather all colors, fonts, icons, and grid layouts.
This process can be an eye-opening experience, as you will often find many different UI elements across the product trying to accomplish the same thing. This process is also the stage where you may find discrepancies in typefaces, color, or layout across similar interfaces. Once, we found 42 different shades of grey used in a SaaS product during one audit I performed, not by choice, but because so many designers had worked over the years without following a consistent style guide.
During this process, you'll have a better idea of what UI elements need to be updated, which need to be removed, and which are the preferred solution. Once the team agrees on the correct UI elements, they can be included in the design system. The audit aims to identify and remove one-off UI and design elements and to gather the recommend solution in one place with a consistent design language.
I'll cover the tools you can use to create and manage the design system further down below.
Tools for Managing and Maintaining a Design System
Over the last few years, there has been an explosion of new productions offering a way to create and manage your design system.
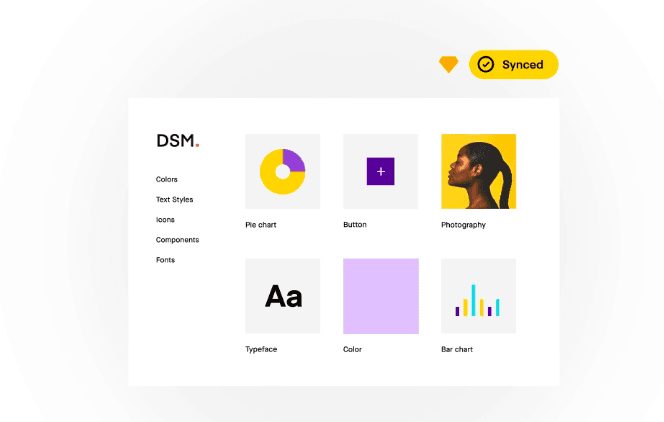
Invision DSM https://www.invisionapp.com/design-system-managerInvison DSM is a management system that makes publishing your design system much easier. It provides tools like drag and drop, version history of components, team sharing and permission, as well as robust search across all of your UI components. Integration with Sketch Libraries helps you upload sync changes and push and pull design system assets.

Figma https://www.figma.com/
Figma allows designers to build UI libraries that are sync via the cloud. Components can be searched and drag, and dropped right into the file. They also have color and font tokens that can be shared across the team to ensure design alignment. All components can also be aligned with code to help with developer handoff. The design system is accessed through the Figma app, but non-designers can use the web app for free to access the design system

Axure https://www.axure.com/
Axure has shared components libraries, which can be used to share your UI components within a team. By publishing the project on Axure Cloud or your internal servers, your team can have access to use or update the component libraries. Currently, Axure doesn't support color or font tokens, but the visual style guide can be updated manually or via Axure's style system. Axure can import design assets from Figma and Sketch, but component libraries will have to be created manually.

Sketch also has shared component libraries, which can be used to create a design system. The downside is that it's not a complete solution; you can manage your UI components through Sketch component libraries but will have to create a Sketch file with the style and design information separately.

Adobe XD https://www.adobe.com/products/xd/features/design-systems.html
Adobe XD also uses shared libraries to enable teams to manage a design system; however, colors and fonts can be included in the library. But the system is accessed through the tool, and everyone will need a copy of Adobe XD. This is not an issue with UX/UI teams but may be a challenge for product or dev teams.

ZeroHeight https://zeroheight.com/
ZeroHeight is a stand-alone hub for managing your design system. It combines documentation, commenting, and user management in a clean web-based solution. Designers can import design files and visual assets from Sketch, Figma, Zeplin, and Adobe XD.

Hopefully, this guide helped give you an overview of design systems and where they stand in 2021. Starting a design system is a great exercise to discover design issues and usability gaps in your product. It can help to get your design team to focus on solving the more significant product design challenges. If you need help with strategy or how to start building a design system, feel free to reach out and see how I can help.
More Articles & Resources on Design Systems
What you need to know about design systems in 2021
Selling a design system at your company
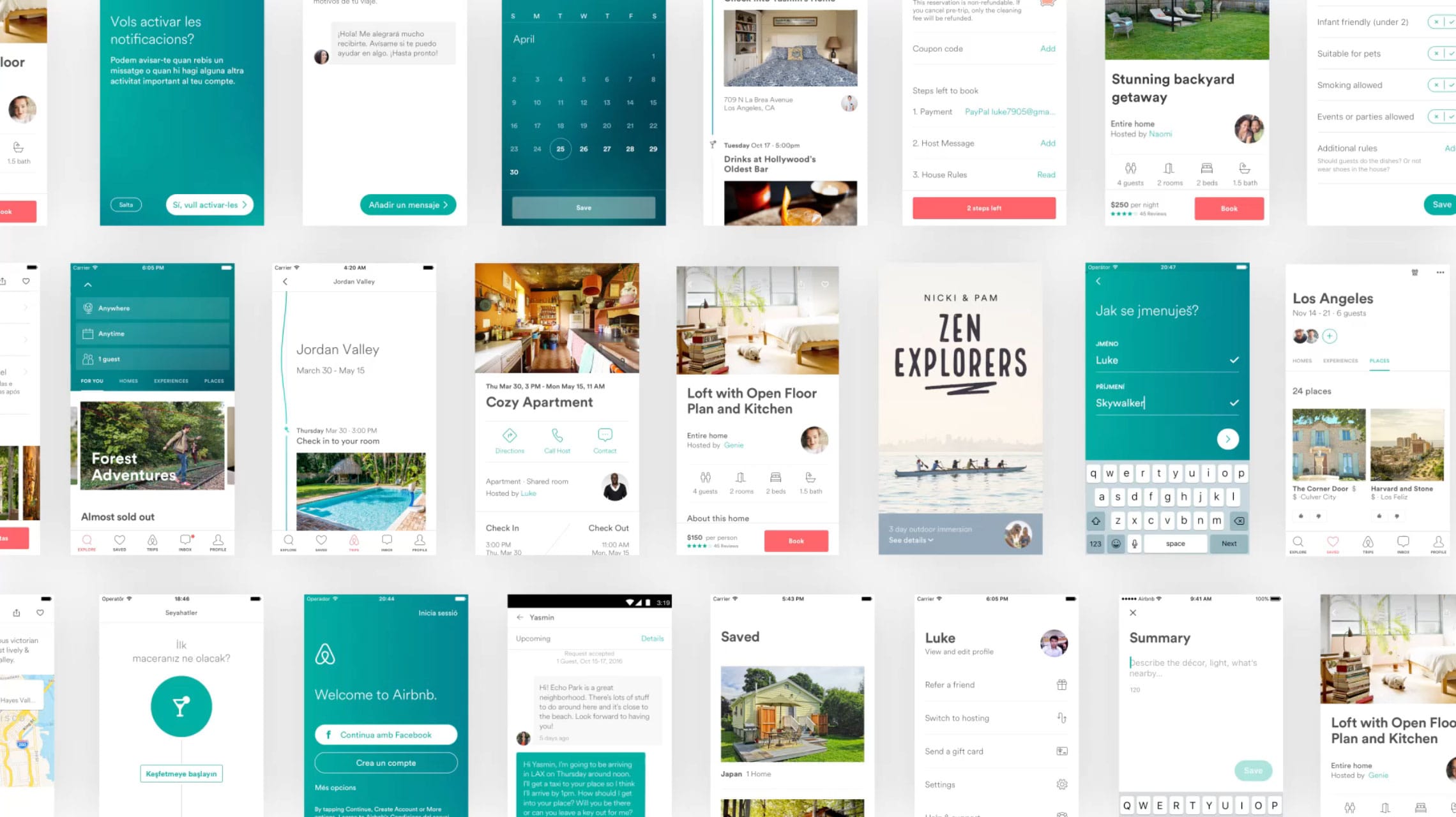
Creating the Airbnb Design Language System (DLS)
AMA: Karri Saarinen, Designer - Creating Design Systems at Airbnb
Spec.fm – Design Systems: So Hot Right Now (feat. Karri Saarinen)
The Way We Build – Airbnb Design
How Airbnb built a design system that could take on the world.
Airbnb: Communicating Clarity and Charm